【見た目変更系Ankiアドオン】複数使用時の表示崩れを調整

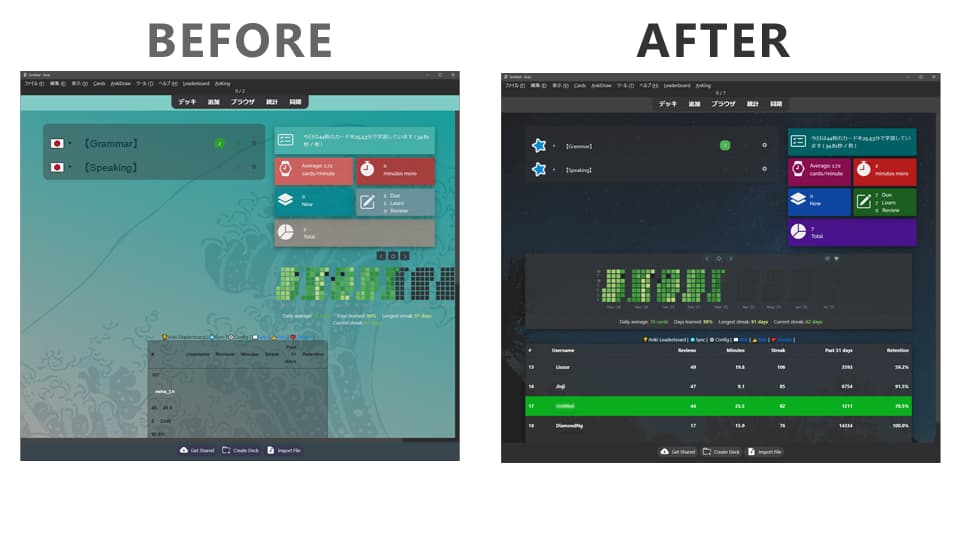
調整前の表示崩れと調整後のイメージ
見た目を変えるアドオンを幾つか入れたときに、お互いに影響して見た目が崩れてしまう、もしくは色のコントラストが小さくなって見えなくなってしまうなどの(主に)CSSを修正していきます。ちょっと画像が小さいですが、どこを調整しているかおおよそ伝わるかと思います。修正箇所について、修正前と、修正後のコードを以下に示します。コピーしてお使いください。
今回使った見た目変更系Ankiアドオンは以下の3つです。
- Modern Material Dark Theme – Updated 03.2025
- Anki Leaderboard – Compete with friends to boost motivation (Custom by Shigeඞ)
- Review Heatmap

また、アドオンがアップデートされた際には上書きされていまいますので、再度同じ作業をすることになります。この修正を終えた後、バックアップを取っておけば、アップデートしてしまっても(アドオンの作りが根本から大幅に変わっていない限りは)差分比較ツールで比較的すぐに調整分を反映できます。
「Modern Material Dark Theme(もしくはBeautify-Anki_2.0 (mizmu))」
Modern Material Dark ThemeとBeautify-Anki_2.0 (mizmu)は派生元が同じアドオンです。Modern Material Dark Themeの方が新しいようですが、見た目部分についてはソースがほぼ同じなので、どちらを使っていても同様に修正できます。
テーマを変える
アプリ上部メニュー[ツール]→[アドオン]→[Modern Material Dark Theme]を選択→ウィンドウ右下[設定]を押す。"theme": “flamingo"→"theme": “starry"に変更。
背景画像を変える
「%AppData%\Roaming\Anki2\addons21\1321246682\user_files\assets」の中に「background.jpg」の名前で任意の画像を入れる。
[ホーム画面]アイコンを変える
「%AppData%\Roaming\Anki2\addons21\1321246682\user_files\assets\deck_icons」の中に「default.png」の名前で任意の画像を入れる。また、各デッキに個別に違うアイコンを付けたいときには、デッキと同じ名前のアイコンをこのフォルダに入れます。例えばデッキ名が「単語」なら、「単語.png」などです。
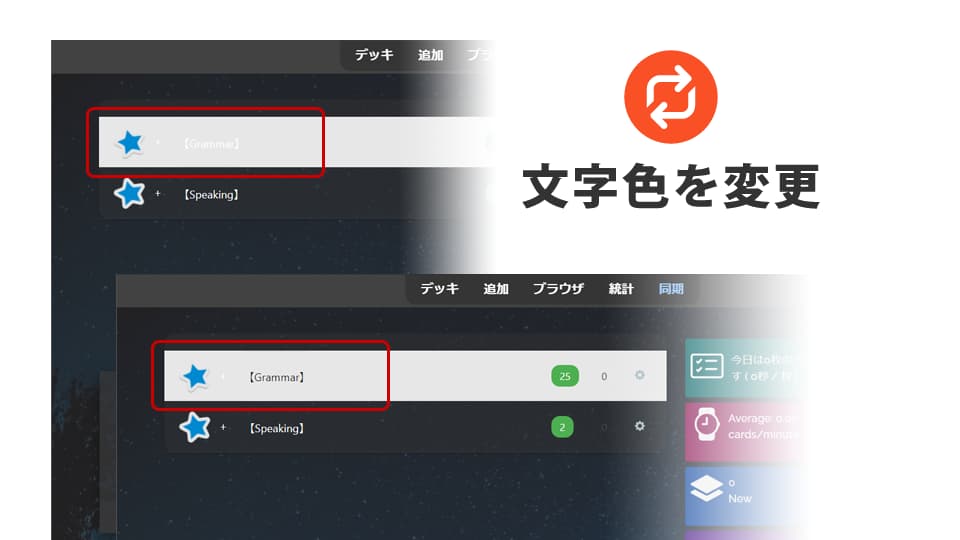
[ホーム画面]選択時のデッキ名の文字色を変える

「starry」のテーマで任意のデッキを選択しているとき、背景色とデッキ名の文字色が同じになって見えなくなってしまっています。これを変更します。修正ファイルは\AppData\Roaming\Anki2\addons21\1321246682\user_files\assets\css\deckbrowser.cssです。
以下の箇所などどこでもいいのですが
.current {
background-color: rgba(231, 231, 231, 1);
}
例では一番下に追加しています。また色についてここでは#212529にしましたが、お好きな色に変えても大丈夫です。
.current {
background-color: rgba(231, 231, 231, 1);
}
/* 選択中デッキの文字色 */
.current a.deck {
color:#212529;
}
[ホーム画面]Review Heatmapをデッキとチャートの下に移動する

Review Heatmapを真ん中下部に置きたいので位置を変更します。アプリ上部メニュー[ツール]→[アドオン]→[Modern Material Dark Theme]を選択→ウィンドウ右下[設定]を押す。"heatmap_position": “right"→"heatmap_position": “default"に変更。
[レビュー画面]デッキ名文字サイズを変える

「starry」のテーマで任意のデッキを勉強しようとしたとき、デッキ名の文字が大きすぎて、[Study now]ボタンがかなり下に行ってしまっています。デッキ名の文字サイズを変更します。修正するファイルは\AppData\Roaming\Anki2\addons21\1321246682\user_files\theme_settings\starry.jsonの51行目辺りです。
以下の箇所を
"deck-name-font-size":"70px",
以下のように変更します。ここでは適当に50にしましたが、お好きな数字で構いません。
"deck-name-font-size":"50px",
Review Heatmap
[ホーム画面]Review HeatmapをAnki Leaderboardの上に移動する

別のアドオンを入れることで解決します。Rearrange home addons (Created by Shigeඞ)[1797615099]を入れる。アプリ上部メニュー[ツール]→[アドオン]→[Rearrange home addons Created by Shige]→[Rearrange home addons]→アドオンの名前をドラッグして上下の位置を変更する。
Anki Leaderboard – Compete with friends to boost motivation (Custom by Shigeඞ)
[ホーム画面]Anki Leaderboard の幅を修正する/背景色を変える/文字色を変える

(※2025.04.29プラグインアップデートにより、多少コードが変わっていたので記事を修正しました。)
もともと、デフォルトのデッキエリアの幅と同じ、幅が小さめの表示で正しいようですが、Modern Material Dark Themeを適用したら表示が著しく崩れました。これを修正し、正規の幅より広くしてみます。
テーブルの背景色を他のテーブルと近い色にしてみます。
背景色が黒系なので、文字を全部白にしてみます。
背景色が黒系なので、テーブル上部のメニューの黒文字を全部白にしてみます。ここは、CSSで指定した後、別ファイルでクラスを付与します。
修正するファイルは\AppData\Roaming\Anki2\addons21\175794613\lb_on_homescreen.py179行目辺りです。
以下の箇所を
<style>
table.lb_table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 35%;
margin-left:auto;
margin-right:auto;
font-weight: bold;
}
table.lb_table td{
white-space: nowrap; /** added **/
}
table.lb_table td, th {
text-align: left;
padding: 8px;
}
</style>
"""
else:
result = lb[:config["maxUsers"]]
gold_color = colors["GOLD_COLOR"]
silver_color = colors["SILVER_COLOR"]
bronze_color = colors["BRONZE_COLOR"]
table_style = """
<style>
table.lb_table {{
font-family: arial, sans-serif;
border-collapse: collapse;
width: 35%;
margin-left:auto;
margin-right:auto;
font-weight: bold;
}}
table.lb_table td{{
white-space: nowrap; /** added **/
}}
table.lb_table td, th {{
text-align: left;
padding: 8px;
}}
table.lb_table tr:nth-child(2) {{
background-color: {gold_color};
}}
table.lb_table tr:nth-child(3) {{
background-color: {silver_color};
}}
table.lb_table tr:nth-child(4) {{
background-color: {bronze_color};
}}
</style>
以下のように変更します。
<style>
div.leaderboard_topmenu{
color: #FFFFFF; /* リーダーボード上部テキストの文字色 */
}
table.lb_table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 96.5%; /* テーブルの幅 */
margin-left: auto;
margin-right: auto;
font-weight: bold;
color:#FFFFFF; /* テーブルの文字色 */
background-color: rgba(56, 56, 58 , 0.7); /* テーブルの背景色 */
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); /* テーブルの影 */
}
table.lb_table td{
white-space: nowrap; /** added **/
display:table-cell; /* テーブルのレイアウト */
}
table.lb_table td, th {
text-align: left;
padding: 8px;
}
</style>
"""
else:
result = lb[:config["maxUsers"]]
gold_color = colors["GOLD_COLOR"]
silver_color = colors["SILVER_COLOR"]
bronze_color = colors["BRONZE_COLOR"]
table_style = """
<style>
div.leaderboard_topmenu{{
color: #FFFFFF; /* リーダーボード上部テキストの文字色 */
}}
table.lb_table {{
font-family: arial, sans-serif;
border-collapse: collapse;
width: 96.5%; /* テーブルの幅 */
margin-left:auto;
margin-right:auto;
font-weight: bold;
color:#FFFFFF; /* テーブルの文字色 */
background-color: rgba(56, 56, 58 , 0.7); /* テーブルの背景色 */
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); /* テーブルの影 */
}}
table.lb_table td{{
white-space: nowrap; /** added **/
display:table-cell; /* テーブルのレイアウト */
}}
table.lb_table td, th {{
text-align: left;
padding: 8px;
}}
table.lb_table tr:nth-child(2) {{
background-color: {gold_color};
}}
table.lb_table tr:nth-child(3) {{
background-color: {silver_color};
}}
table.lb_table tr:nth-child(4) {{
background-color: {bronze_color};
}}
</style>
[ホーム画面]テーブル上部のメニューの黒文字を変える(続き)
先ほど指定したCSSが効くように、クラスを追加します。修正するファイルは\AppData\Roaming\Anki2\addons21\175794613\lb_on_homescreen.py340行目辺りです。
以下の箇所を
shige_text = f"""<br><div>
以下のように変更します。
shige_text = f"""<br><div class="leaderboard_topmenu">
[ホーム画面]自分の背景色を変更する
プラグインアップデートにより、設定から変更が可能になりました。上部メニューの[Leaderboard]-[設定]の「Others」タブ内の「Color Settings」で、今回はダークモードなので、「DarkMode」タブを選びます。「USER_COLOR」を他アドオンに合わせ、「#4caf50」にしました。
最後に
お疲れ様でした。忘れないうちに、修正した各アドオンをフォルダごとバックアップしておきましょう。アドオンをアップデートしたときには、「WinMerge」などの差分確認ソフトを使い、バックアップと新しいファイルを比べて該当箇所でボタンを押せば差分を反映できます。それでは素敵なAnkiライフをお過ごしください。







