【Ankiテンプレート】シンプルで綺麗なデザインのmodern-anki-card-template導入方法

このページについて
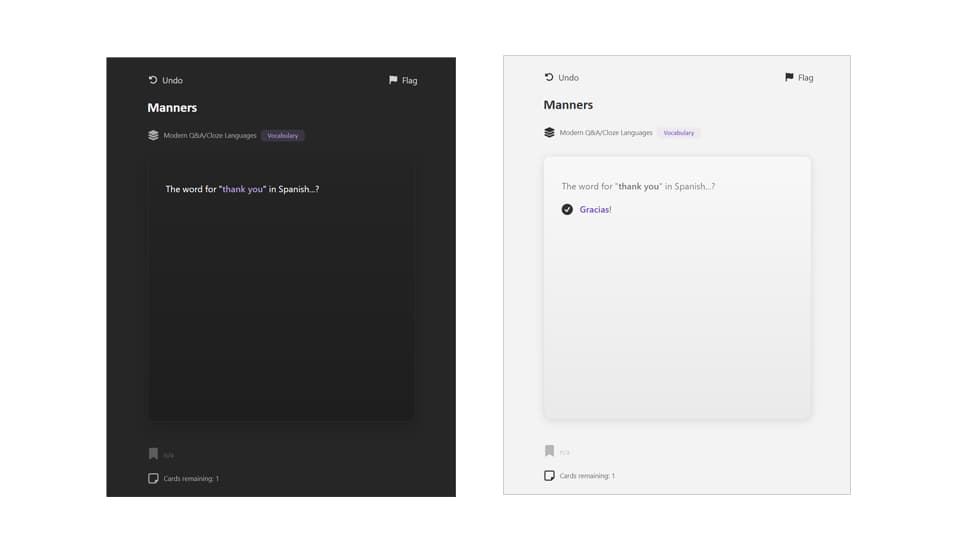
シンプルで良い感じのテンプレートを作られている方がいたので、ご紹介します。それぞれダークモード、ライトモードがあり、アプリの設定に応じて自動で切り替わります。まず、こちらが基本の裏表カードです。
こちらはクローズ問題用のカードテンプレートキャプチャです。
このテンプレートの特徴
- ダークモードとライトモードがサポートされており、設定に応じて自動で切り替わります。
- 残りのカードの数が表示されます
- 学習の進み具合をバーで見ることができます
- 重要なカードにフラグを付けるボタンがあります
- Undo(やり直し)ボタンが付いてます
- アクセントの色が付いています。(色はカスタマイズできます)
- カードに関する情報や、カードがどのグループに属しているか、関連する情報を入力するフィールドがあります(問題集の名前であるとか、そういうものも入れた上で邪魔にならないよう綺麗に表示したかったので、個人的にこれが助かっています)
- プログラムなどを勉強するためにカードにコードの表示を表示したい場合、ハイライトする事ができます。(※オプション)
わかりやすい機能は上記の通りですが、細かい部分も調整されています。
それが以下の特徴です。
- コンピューターやスマホの標準的なフォントを使うように設定されてます
- それぞれの端末(iPhone、Android、パソコン)に合った文字の大きさになるよう調整されています
- 文字の大きさが正しく調整されるように設定されています
ダウンロード方法
- こちらのページを開く。https://github.com/tyuichis/modern-anki-card-template/releases
- このテンプレートには、「Undoボタン」「フラッグボタン」「残りカード表示」の機能がついているので、その機能を使えるようにしたい方は次のアドオンをあらかじめ追加します。
card_ui_status_buttons (ID: 1230570706)
JS API add-on (ID: 1490471827) - 下部に【Assets】という見出しがあり、apkgファイルほか、複数のファイルがあるのが見えると思います。もしここにapkgファイルが見えなければ【Assets】をクリックして展開してください。※この記事の執筆時点での最新はv2_0_0です。ページ下に行くにつれて過去にリリースされたものが並んでいますので、ページ一番上の最新バージョンの【Assets】を見るようにしてください。
- そこでapkgファイルをダウンロードします。この記事執筆時点での最新は「Modern.Q.A_Cloze_v2.apkg」です。
- もしAnkiで勉強したいのがプログラミングでコードをハイライトしたい場合には、ハイライトを有効にするため、highlight_js.7zも一緒にダウンロードしてください。解凍後、_highlight.min.js、_github-dark.min.css、languagesフォルダ内の全ファイルをAnkiのcollection.mediaフォルダに入れてください。

GitHub – tyuichis/modern-anki-card-template: A modern Anki card framework that helps build focused cards and improve readability.
A modern Anki card framework that helps build focused cards and improve readability. – tyuichis/modern-anki-card-template
使い方と注意事項
テンプレートインポート方法
通常のインポート方法と同じです。
- 上部メニュー[ファイル]→[インポート]でダウンロードしたapkgファイルを選択します。
- 画面右上[インポート]ボタンを押して完了です。
このテンプレートを利用したカード作成方法
通常のカード作成方法と同じです。
- 上部メニュー[ツール]→[ノートタイプを管理]を選択します。
- ノートタイプのダイアログで、右側の[追加]ボタンを押します。
- ノートタイプを追加ダイアログで、例えば今から作るのが通常の表裏のQ&A形式のものなら「クローン:Modern Q&A/Cloze v2」を選び[OK]を押します。
- 新しいノートタイプ名を入力します。
- 今追加した新しいノートタイプを選択し、[フィールド]ボタンを押します。
- 追加したいフィールドがあれば追加します。
- [保存]ボタンを押し、「ノートタイプ」のダイアログに戻ります。
- 今追加した新しいノートタイプを選択した状態で、[カード]ボタンを押します。
- カードのテンプレートソースが表示されるので、レイアウトや、先ほど追加したフィールドがあればその値がカードに反映されるよう、変更したい場所を修正追加します。
- カード裏面についても同様に必要な追加修正があれば行います。
- 画面右下[保存]ボタンを押して完了です。
- あとはCSV経由でデータを読み込む場合にこのテンプレートを指定するだけです。(※先ほどフィールドを確認したと思いますので、そのようなフィールドに入れる値を持つCSVデータを作成してください。)
注意事項:カラーリングについて
テンプレートのイメージ画像を見たとき、カラーリングされている部分があると思います。これは、V2ではデフォルトで青が設定されるようになりました。この色を変更するには以下の2つの方法があります。
方法1:手動でコードを修正
カードの表と裏、それぞれで以下の部分を探し、class=""の中の色名をred、orange、green、blue、pink、turquoise、purple、yellowの8色の中から選んで変えます。例えば、「accent-red」「accent-green」などです。
<section id="main" class="accent-blue">
方法2:jsonファイルから読み込ませて色を定義する
- 先程のダウンロードページの【Assets】のところで、「smart_color_presets.7z」をダウンロードし、解答します。(7z形式が解凍できるソフトが必要です。)
- 幾つかのファイルがはいっているので、例えばあなたが語学の勉強用にカードを作ろうとしているなら、「_color-preset-languages.json」をAnkiのcollection.mediaフォルダに入れてください。以上です。
どのような仕組みかと言うと、テキストエディターでjsonファイルを開いてみればわかりますが、Topicフィールドに入れられる言葉によって色が付くようにあらかじめ設定してあります。以下は_color-preset-languages.jsonの一部を表示したものです。
{
"vocabulary": "purple",
"grammar": "purple",
"pronunciation": "purple",
"syntax": "purple",
"semantics": "purple",
"morphology": "purple",
"pragmatics": "purple",
"phonology": "purple",
例えば以下のように変更(もしくは追加)します。すると、Topicフィールドが「文法」という言葉であれば、アクセントカラーが紫になります。想定ワードがかなり沢山設定されているため、例として一部しか表示していませんが、jsonファイルに長いリストがありますので見てみて、必要があれば変更してみてください。
{
"vocabulary": "purple",
"文法": "purple",
"pronunciation": "purple",
"syntax": "purple",
"semantics": "purple",
"morphology": "purple",
"pragmatics": "purple",
"phonology": "purple",
![[v2] Choosing color accents](http://alittlepencil.net/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif)
[v2] Choosing color accents
A modern Anki card framework that helps build focused cards and improve readability. – tyuichis/modern-anki-card-template
注意事項:コードのハイライトについて
highlight_js.7zを解凍後、languagesフォルダの中のファイルと、_highlight.min.js、_github-dark.min.cssをAnki の collection.media フォルダーに追加し、テンプレートの前面と背面でsyntaxHighlighting = falseをsyntaxHighlighting = trueに変更して有効化します。

Enabling Syntax Highlighting
A modern Anki card framework that helps build focused cards and improve readability. – tyuichis/modern-anki-card-template
その他
こちらのテンプレートは無料で公開されていますが、ダウンロードページの【Assets】の上辺りに「Support me on Ko-fiボタン」がありますので、お気に召しましたらコーヒー代などを送ってみると感謝が伝わって良いかもしれません。

【Ko-fi】サポーターとして、クリエイターさんを支援する手順 | A little pencil
実際に「Ko-fi」で海外のクリエイターさんをサポートしてみた手順を紹介します。
まとめ
シンプルで綺麗なデザインのテンプレートで捗りそうですね。それでは良いAnkiライフをお過ごしください。