【Luxeritas】人気記事を「Simple GA Ranking」で表示する

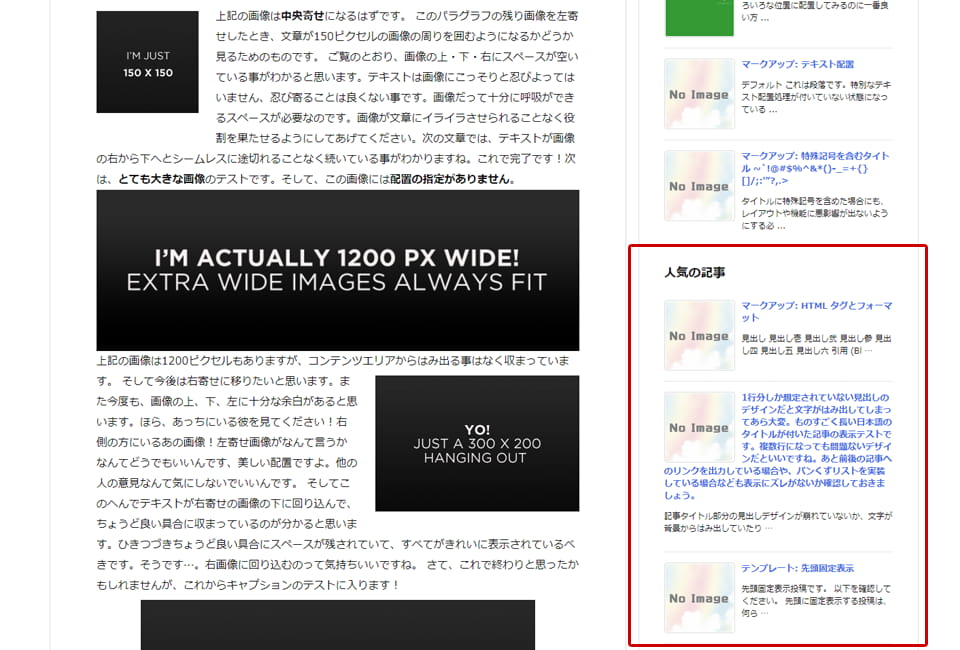
完成イメージ
WordPressテーマ「Luxeritas」での「Simple GA Ranking」の実装方法をまとめておきます。
インストールだけですぐ使えるようになる他のプラグインに比べると作業量が多めです。飲み物でも用意してじっくり取り掛かりましょう。

新着記事と同じ見た目にしています。
GA4対応について
GA4に対応するにはGA4用プラグインが必要となります。まだ正式リリースはされていませんが、以下のリンク先の企業様にてベータ版及び使用方法が公開されています。ベータ版のため、予期しない不具合が発生する可能性があると書かれております。利用される方は予め承知の上、ご利用ください。
なお、当サイトの記事はUA用に書いておりますが、GA4用プラグインに入れ替えた後も、記載のphp部分やCSSなどの内容はLuxeritasでそのまま引き続き使用できることを動作確認済みです。

ユニバーサル アナリティクス停止に伴う「Simple GA Ranking」プラグインのご利用について – DigitalCube LabWorks
2023年7月1日で、Google が提供する Google アナリティクスのユニバーサル アナリティクスによる計測が停止します。同時に Google アナリティクス 4 (以下、『GA4』) への切り替えが行われます。 […]
事前に用意・終わらせておく作業
- Google アカウント取得
- HPにGoogle Analyticsタグを貼り付け(※GA4のみでなく、ユニバーサルアナリティクスプロパティにも対応しておく)
- Google Search ConsoleでHPの所有を承認済みにしておく
- Simple GA RankingプラグインをWordPressにインストール
Google Developer Consoleでの設定
プロジェクト登録
「Google Developer Console」にログインします。

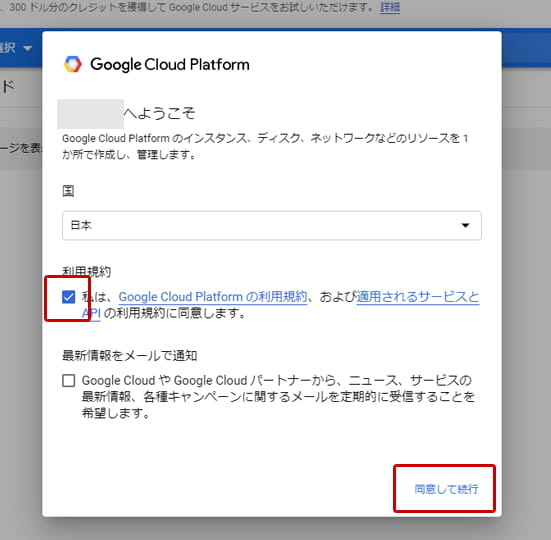
「利用規約」に同意にチェックを入れ、「同意して続行」ボタンをクリックします。

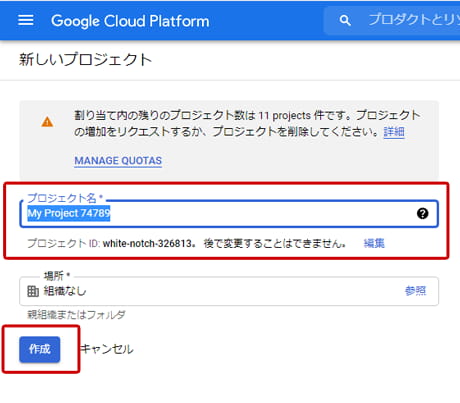
「プロジェクト名」に任意のテキストを入力します。(例:Simple GA ranking)「作成」ボタンをクリックします。
API有効化

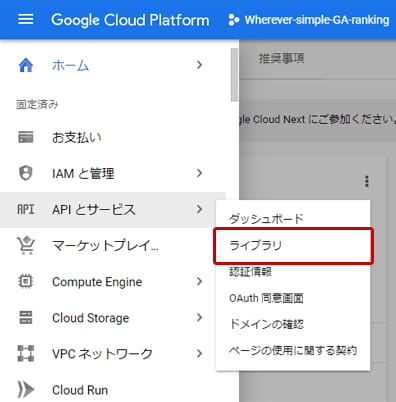
左のメニューから「ライブラリ」をクリックします。

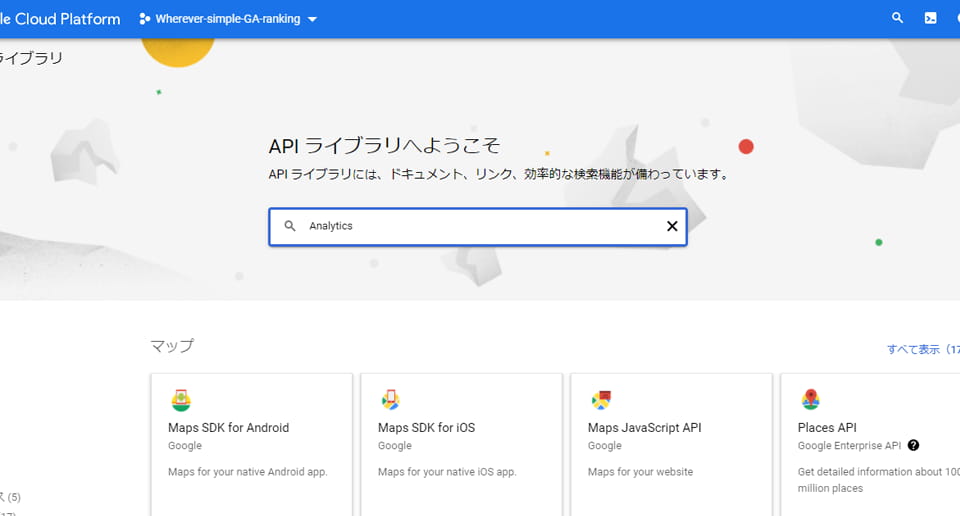
「Analytics」などの文言で検索します。

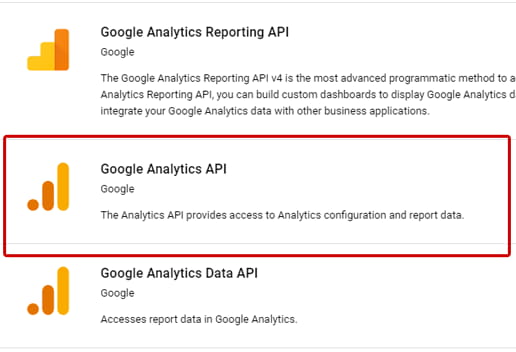
似たようなAPIが出ますが、「Google Analytics API」をクリックします。
(※新プラグインベータ版をGA4で使用される方は「Google Analytics Data API」を選びます。名前が似ているので間違えないようにお気をつけください。)

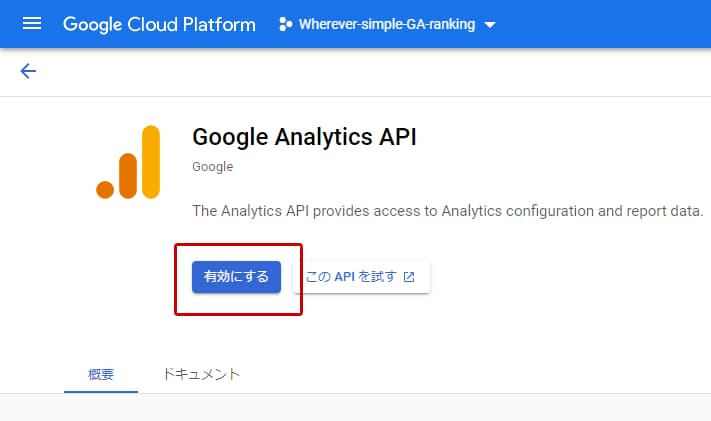
「有効化」ボタンをクリックします。
OAuth同意

「同意画面を設定」ボタンをクリックします。

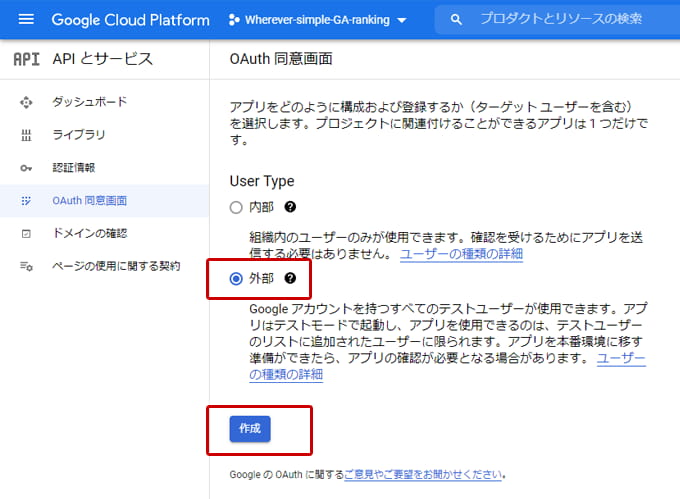
User typeは「外部」を選択し、「作成」ボタンをクリックします。

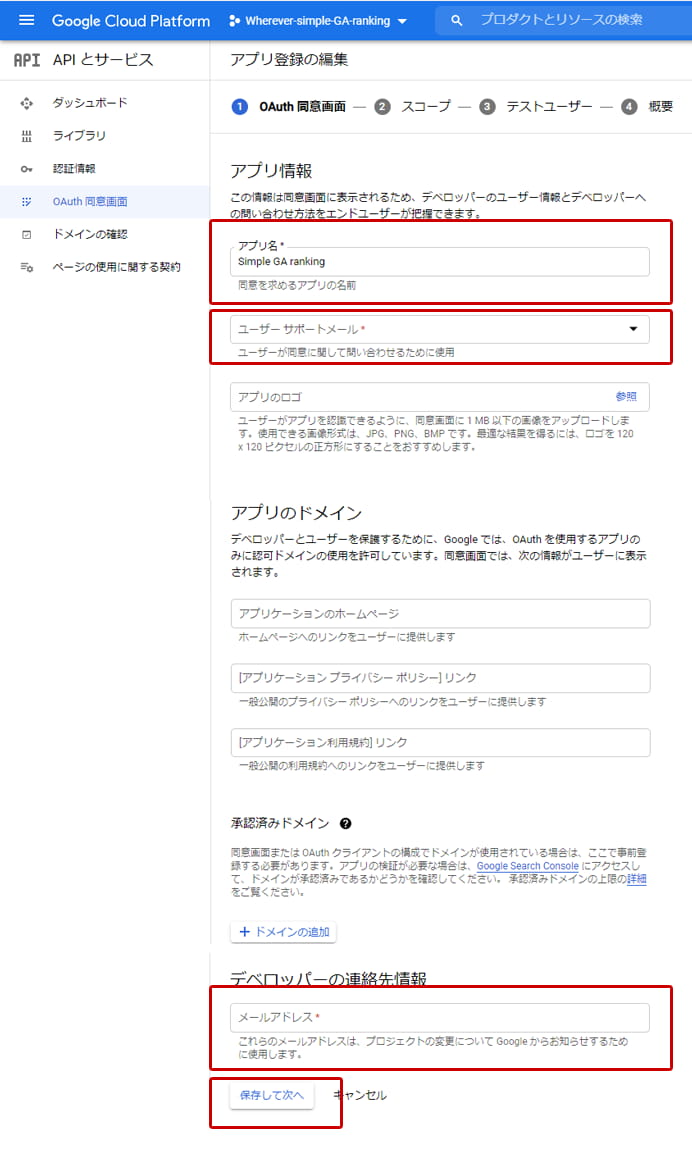
アプリ情報の「アプリ名」にわかりやすい任意のテキストを入力します。(例:Simple GA ranking)「ユーザーサポートメール」にメールアドレスを入力します。デベロッパーの連絡情報の「メールアドレス」を入力します。「保存して次へ」ボタンをクリックします。

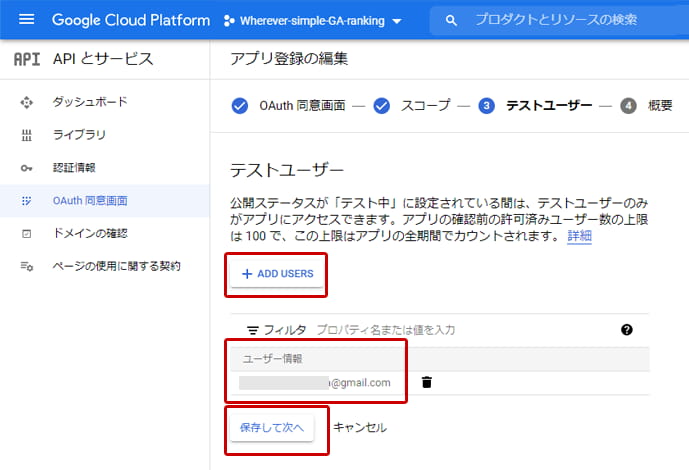
このページは特に入力は必要ありません。「保存して次へ」ボタンをクリックします。

「ADD USERS」ボタンをクリックし、Google Analyticsと紐づいているメールアドレスを入力します。「保存して次へ」ボタンをクリックします。
IDとキーを取得
IP Block系のプラグインをお使いの場合、エラー防止のため、一時的に解除しておいてください。

WordPressの左メニュー「設定」から「Google Analytics設定」を開き「コールバックURL」をコピーしておきます。

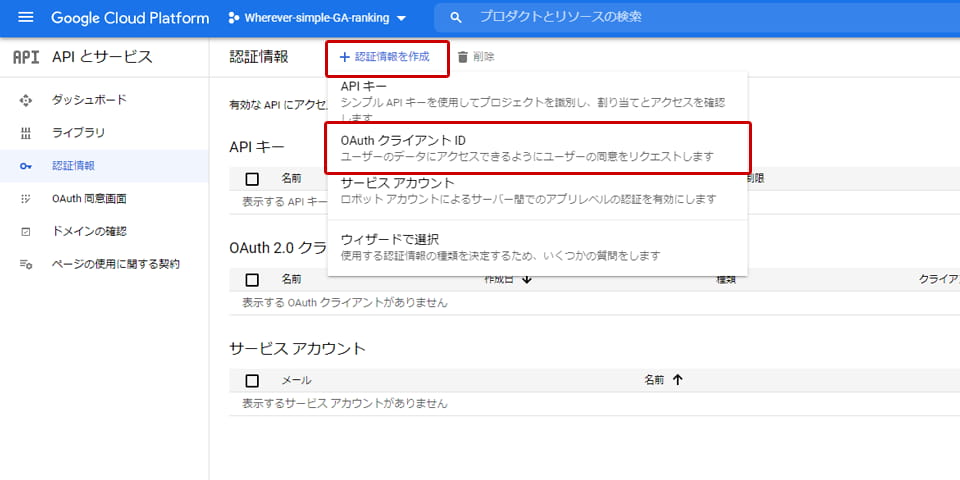
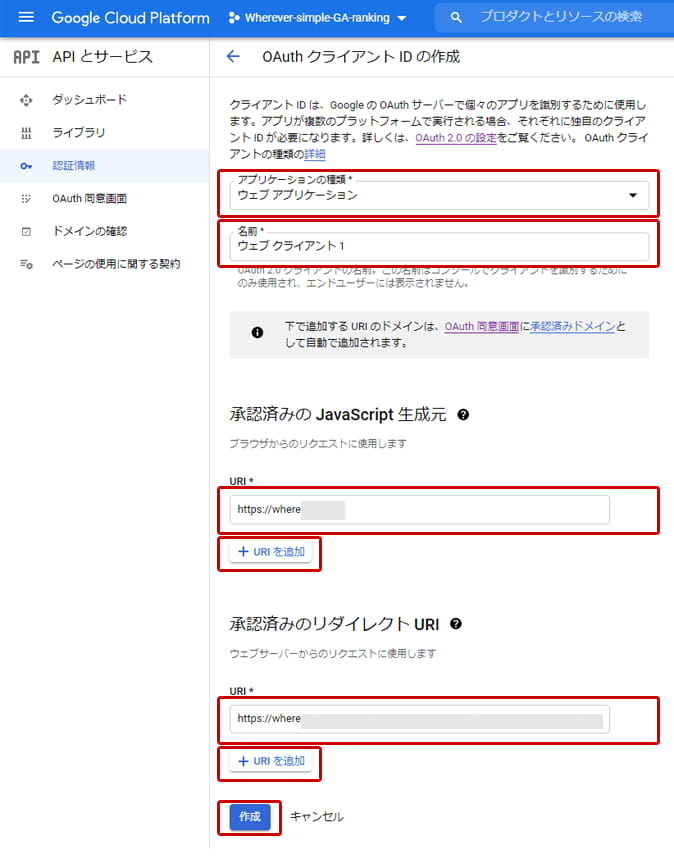
Google Cloud Platformの画面で「認証情報を作成」をクリックし、プルダウンから「OAuthクライアントID」を選択します。

「アプリケーションの種類」で「ウェブアプリケーション」を選択します。「名前」は自動で挿入されます。承認済みのJavaScript生成元の「URIを追加」ボタンをクリックし、サイトのアドレスを入力します。
先程コピーしておいた「コールバックURL」をペーストします。

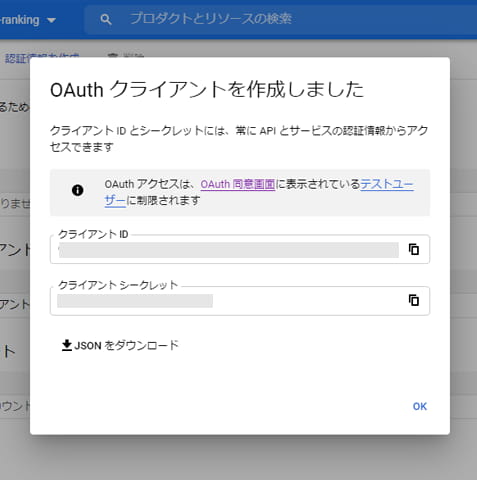
クライアントIDとクライアントシークレットが生成されました。これらをコピーしておきます。

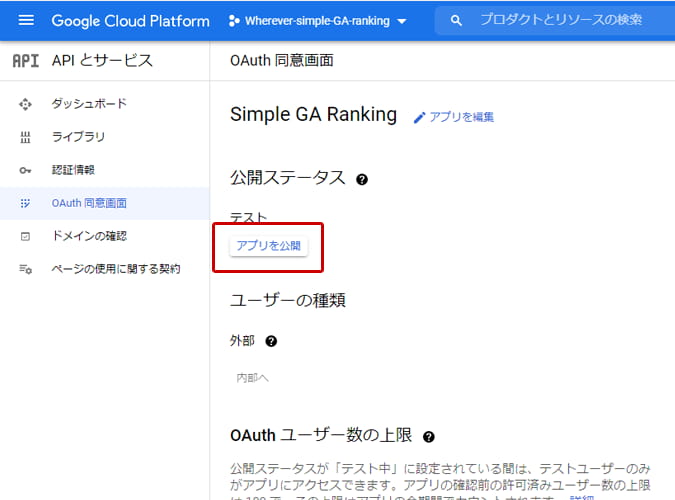
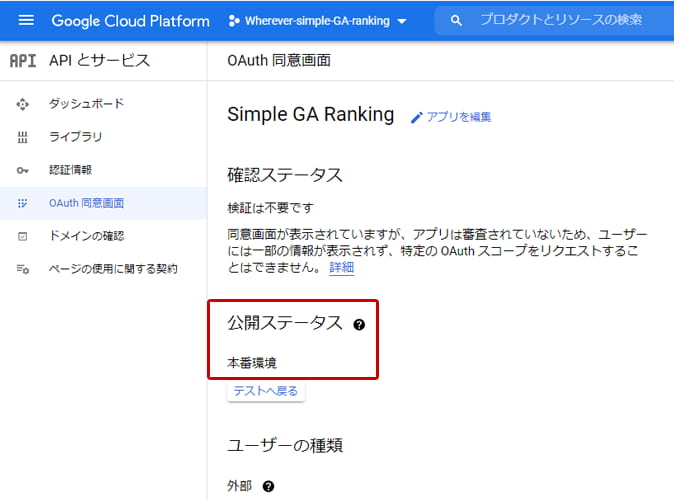
OAuth同意画面の「公開ステータス」で「アプリを公開」ボタンを押します。

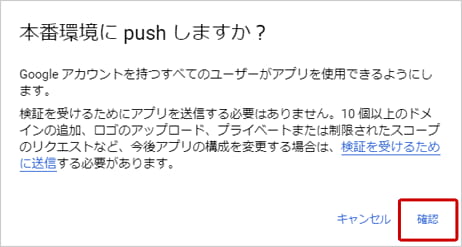
確認画面が出ますので、「確認」を押します。

OAuth同意画面の「公開ステータス」が本番環境になりました。
テスト環境のままでも作動しますが、OAuth同意画面が外部ユーザータイプかつ、公開ステータスが「テスト中」のGoogle Cloud Platformプロジェクトには、7日で有効期限が切れる更新トークンが発行されます。
つまり、ステータスが「テスト中」のままの場合、7日後に作動しなくなります。

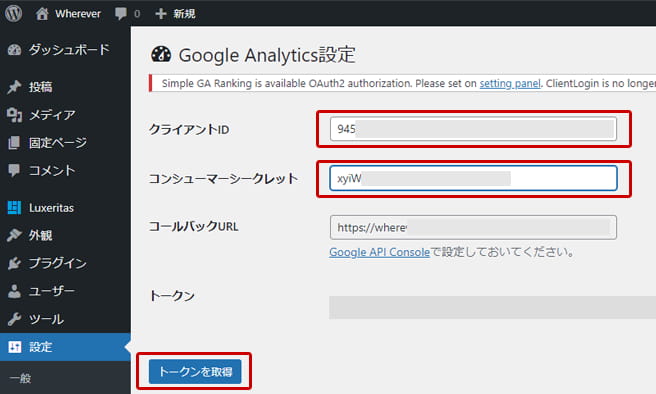
先程生成され、コピーしておいたクライアントIDとクライアントシークレットを、Wordpressの左メニュー「設定」の「Google Analytics設定」に入力します。「トークンを取得」ボタンをクリックします。
(※新プラグインベータ版をGA4で使用される方は、キャプチャと若干画面が異なりますが、GA4の「プロパティID」を記入の上、「変更を保存」ボタンを押します。さらにAPI認証で「認証する」ボタンを押します。)

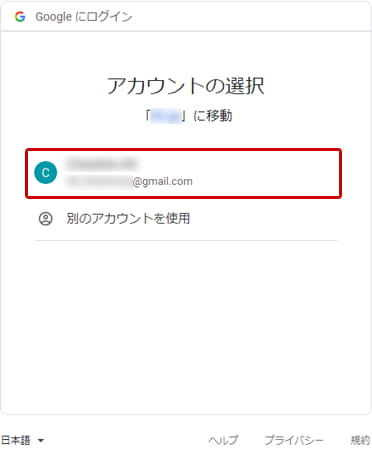
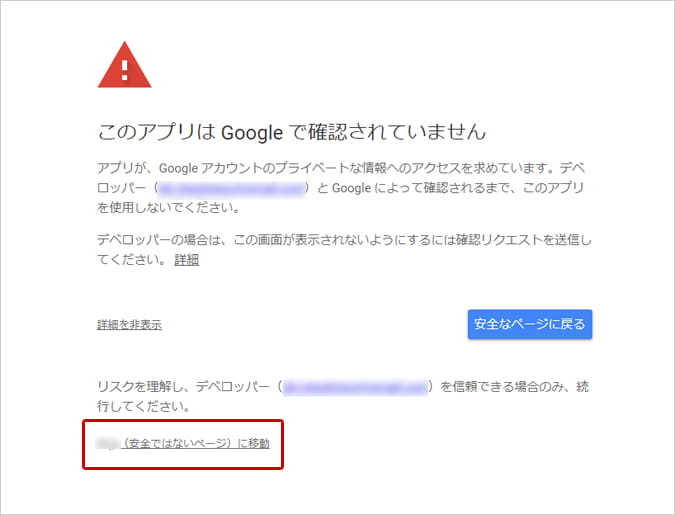
「該当のアカウント」をクリックします。

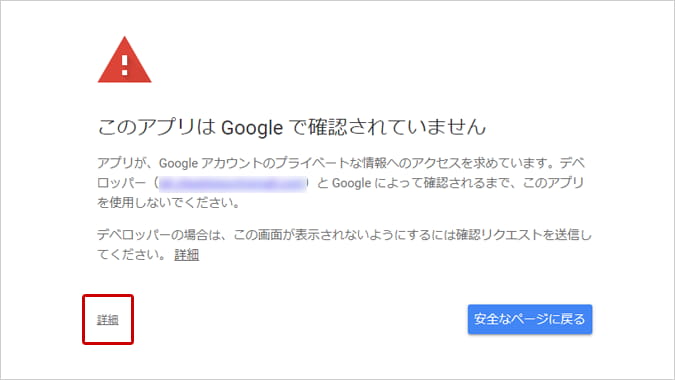
「詳細」をクリックします。

「○○○(サイト名が入ります)(安全ではないページ)に移動」をクリックします。

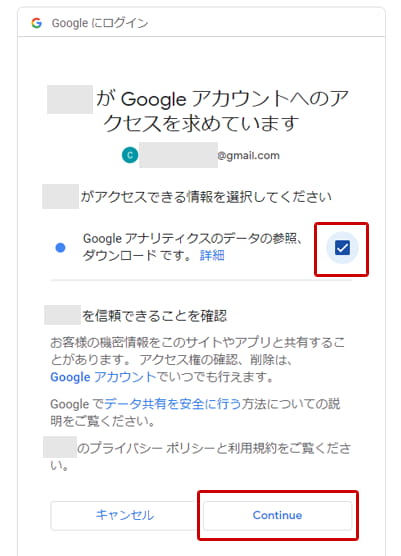
チェックボックスをチェックし「Continue」ボタンをクリックします。
お疲れさまでした。以降はWordPressに戻っての作業となります。一旦休憩を挟みましょう。
Word Pressでのランキング表示設定
ショートコードでランキングを表示
以下のコードをコピーし、任意のファイル名.php(例:simplegaranking.php)を付け、子テーマディレクトリ(functions.php と同じ場所)に保存しておきます。
なお、以下のコードでは記事数は5に設定しています。
<div id="sga-rank">
<?php if (function_exists('sga_ranking_get_date'))
$ranking = sga_ranking_get_date();
$args = array(
'post__in' => $ranking,
'posts_per_page' => 5,
'orderby' => 'post__in',
'ignore_sticky_posts' => true,
);
$my_query = new WP_Query($args);
if($my_query->have_posts()):
while ($my_query->have_posts()) : $my_query->the_post(); ?>
<div class="toc clearfix">
<figure class="term"><a href="<?php the_permalink() ?>"><?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail( 'thumb100' ,array( 'alt' =>get_the_title())); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img-100x100.png" alt="<?php the_title(); ?>" width="100" height="100" /><?php endif; ?></figure>
<div class="excerpt"<?php if( !empty( $thumbnail ) ) echo ' style="padding:0 10px"'; ?>>
<p class="new-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></p>
<p><?php
echo apply_filters( 'thk_excerpt_no_break', 40 );
?></p>
</div>
</div>
<?php endwhile; endif; ?>
<?php wp_reset_postdata(); ?>
</div>
このソースについてこちらのサイトを参考にさせていただきました。

Simple GA RankingでGoogle Analyticsを利用した人気記事ウィジェットを作ってサイトを高速化する(Cocoon完全対応)
Simple GA Rankingを使ってサイドバーに人気記事を表示する方法を紹介します。Google Analyticsのデータを利用しているため、他のWordPressプラグインと比較すると負担が軽く、サイトの高速化に役立ちます。導入手順は面倒ですが本記事通りにすればきっとできます。
以下のコードをコピーし、子テーマのfunctions.phpにペーストします。先程作ったファイル名が、simplegaranking.phpの場合の例です。
add_filter( 'widget_text', function( $ret ) {
$php_file = 'simplegaranking';
if( strpos( $ret, '[' . $php_file . ']' ) !== false ) {
add_shortcode( $php_file, function() use ( $php_file ) {
get_template_part( $php_file );
});
ob_start();
do_shortcode( '[' . $php_file . ']' );
$ret = ob_get_clean();
}
return $ret;
}, 99 );
このソースについてこちらのサイトを参考にさせていただきました。

WordPress でプラグイン使わずにウィジェットで PHP コード動かす | Thought is free
WordPress のテキストウィジェットで PHP コードを書けるようにするプラグインとしては、 PHP Code Widget Code PHP in Widget などがあ…

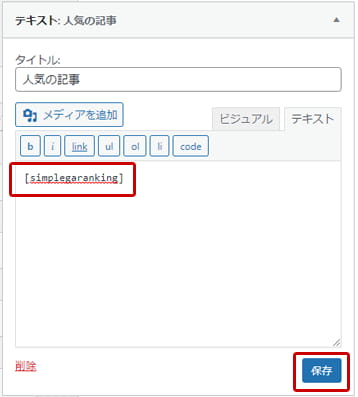
サイドバーなどで、ランキングを表示させたい箇所にテキストウィジットを挿入し、中に[simplegaranking](前述のphpファイル名がsimplegaranking.phpの場合)と記入します。
ランキング表示をCSS調整
以下のCSSを子テーマのCSSにペーストします。新着記事と同じ見た目になります。
/* Simple GA Ranking */
#sga-rank {
font-size: 1.2rem;
margin: -10px 0 0;
}
#sga-rank .toc {
padding: 15px 0;
border-bottom: 1px dotted #ccc;
}
#sga-rank .toc:last-child {
margin-bottom: 0;
padding-bottom: 0;
border-style: none;
}
#sga-rank .term img, #sga-rank .term amp-img {
margin: 0 10px 0 0;
padding: 1px;
max-width: 100px;
max-height: 100px;
}
#sga-rank p.new-title {
font-size: 1.3rem;
font-weight: bold;
line-height: 1.4;
padding: 0;
margin: 0 0 12px;
text-decoration: none;
}
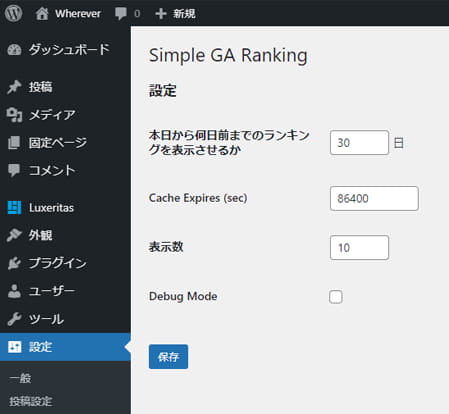
表示設定調整
記事の表示数などを設定からお好みで調整します。

以上で完成です。本当にお疲れさまでした。
 labworks.digitalcube.jp
labworks.digitalcube.jp





